¡Vectorizamos! parte 1

Comenzamos con un nuevo apartado en nuestra sección de tutoriales. Este en concreto, comenzará el ciclo de «Imagen y Diseño» e irá orientado, sobre todo, a diseñadores no expertos.
Para la realización de este tutorial será necesario tener instalado cualquier tipo de software para la vectorización, en nuestro caso, usaremos Adobe Illustrator. Puedes descargarte una versión free desde esta url:
Si, lo se. Muchos lo lleváis pidiendo desde hace tiempo, pero lo bueno, se hace esperar.
¡Por fín, os presento el primer tutorial para Vectorizar (convertir a líneas) una imagen!
¡COMENCEMOS!
Abrimos el programa y creamos un nuevo documento. En este caso, con una hoja en A4 nos llega. Colocad el nombre que queráis y pulsar en “Ok”.
HERRAMIENTAS
Para este proyecto, utilizaremos 5 herramientas del panel de la izquierda y 2 herramientas adicionales.
Las herramientas de “Capas” y “Buscatrazos” las seleccionaremos dentro de “Ventana” en la barra superior. Ambas herramientas con sus respectivos iconos aparecerán como ventanas flotantes. Para que sea más sencillo, arrastra las ventanas hacia la barra de herramientas que se encuentra a la derecha del programa y se unirán al resto de herramientas que tengas colocadas.
Esta hoja blanca será nuestra mesa de trabajo.
PREPARACIÓN DE MESA DE TRABAJO
Tras seleccionar la imagen que queremos convertir a líneas pulsamos en Archivo < Abrir.
Aparecerá un cuadro de diálogo en el que deberás buscar y seleccionar la imagen. Ésta se abrirá en un nuevo documento. Para pasarla al nuestro, solo hace falta copiarla y pegar la en el documento anterior.
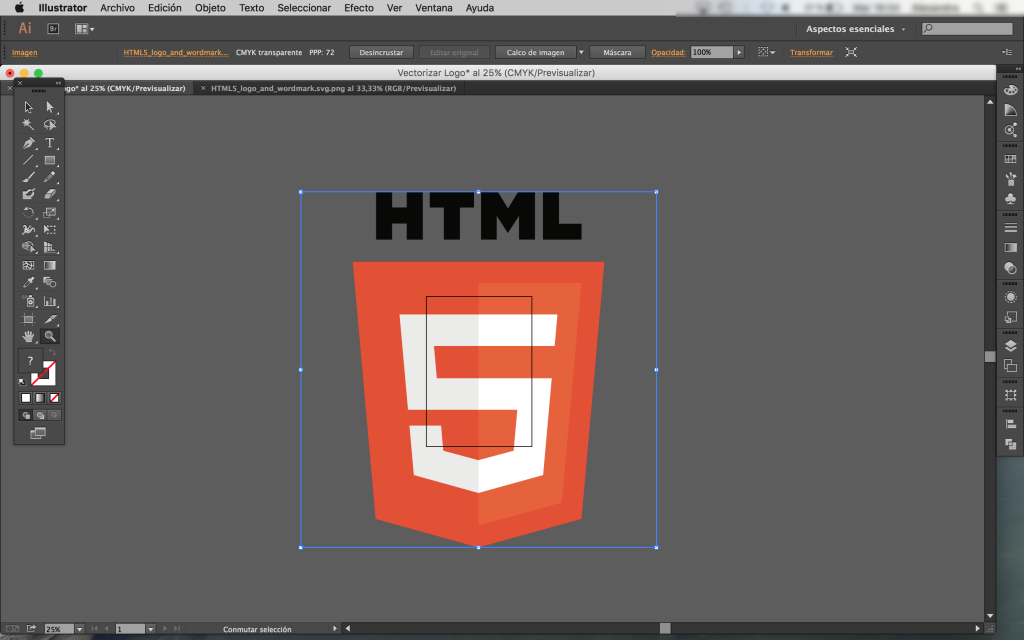
Si la imagen sobresale de nuestra mesa de trabajo (como en este caso) debemos coger la herramienta de Zoom y mientras pulsamos la tecla “alt” haremos clic en la imagen para alejarla y visualizarla entera.
Seleccionamos la herramienta de Selección y hacemos clic en una esquina de la imagen hasta que aparezcan dos flechitas que señalan a lados opuestos. Arrastraremos mientras pulsamos Shift para que nuestra imagen no pierda la escala.
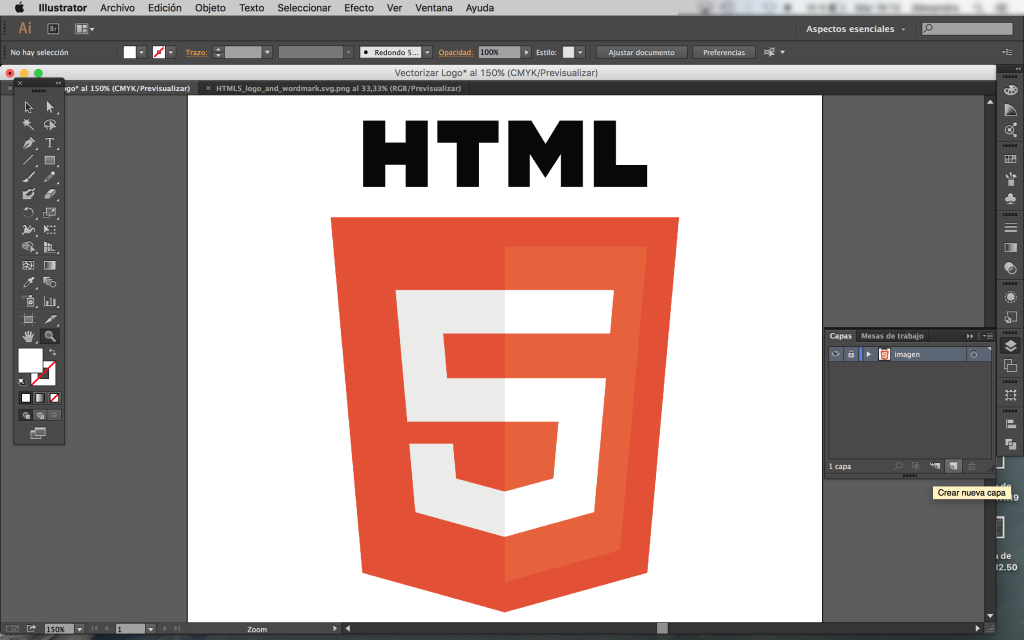
Situamos la imagen en el centro de la mesa de trabajo y aumentamos el Zoom sobre ella.

Dentro de la herramienta Capas, colocamos el nombre y bloqueamos la capa en la que se encuentra la imagen.

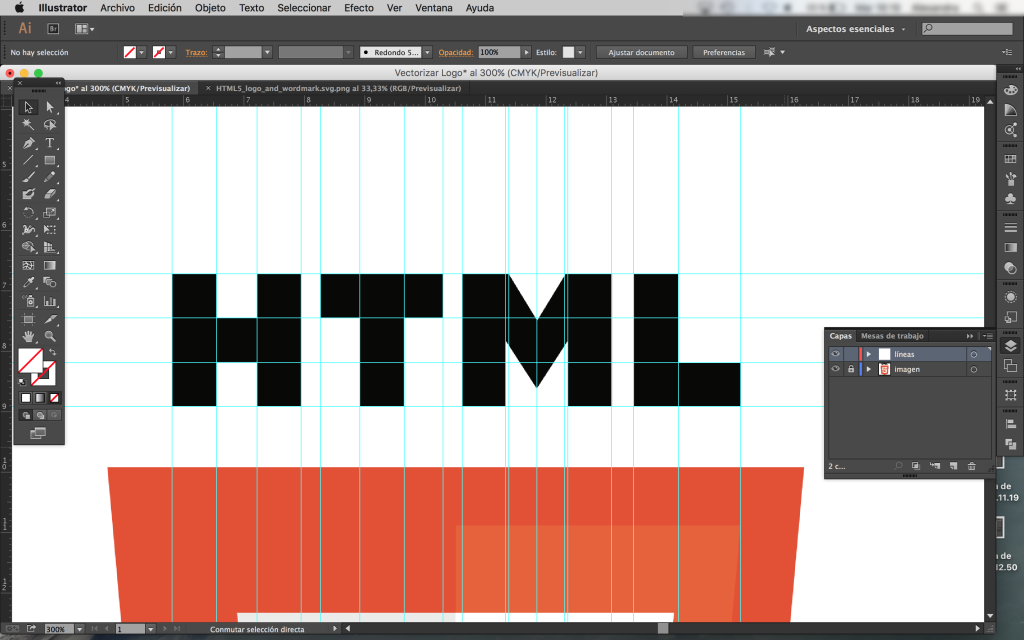
Posteriormente, creamos una nueva capa en la que empezaremos a trabajar. Para ello, empezaremos por prolongar las líneas de texto con guías imaginarias de nuestra regla.
En la barra superior pulsamos en Ver < Reglas < Mostrar reglas. Aparecerán dos reglas en los bordes superior e izquierdo de la ventana. Para insertar las líneas, nos colocamos encima de la regla, pulsamos y arrastramos hacia abajo hasta colocarla donde queremos. En este caso, todas las líneas horizontales y verticales del texto.
Bloqueamos esta capa y creamos otra nueva.
CREAR LÍNEAS
Comencemos con el texto.
Ampliamos la visión sobre el punto en el que queremos empezar. Para ello, seleccionamos la herramienta de Zoom y pulsamos sobre nuestra imagen.
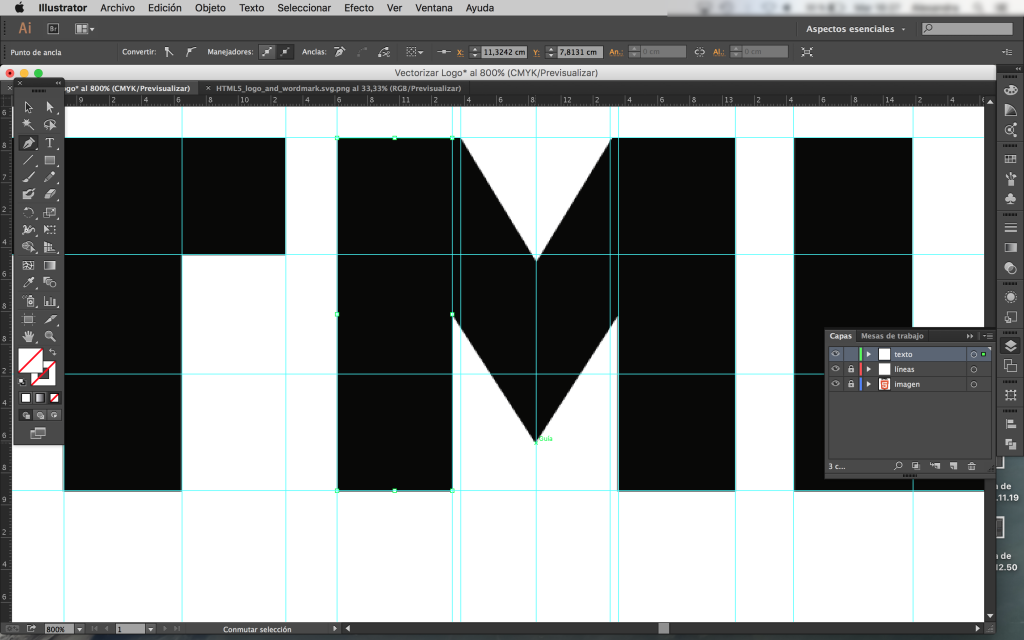
Una vez con nuestra área de inicio en pantalla, seleccionamos la herramienta Pluma y dibujamos sobre la imagen siguiendo las líneas haciendo un clic (punto) en cada vértice.
Al llegar al final del recorrido, aparecerá un círculo al lado del icono de la pluma. Ésta será la señal de que vamos a cerrar el ciclo del dibujo.
Repite lo mismo para toda las letras. En este caso, al ser ángulos rectos es más sencillo.
¡En próximos tutoriales aplicaremos CURVAS!
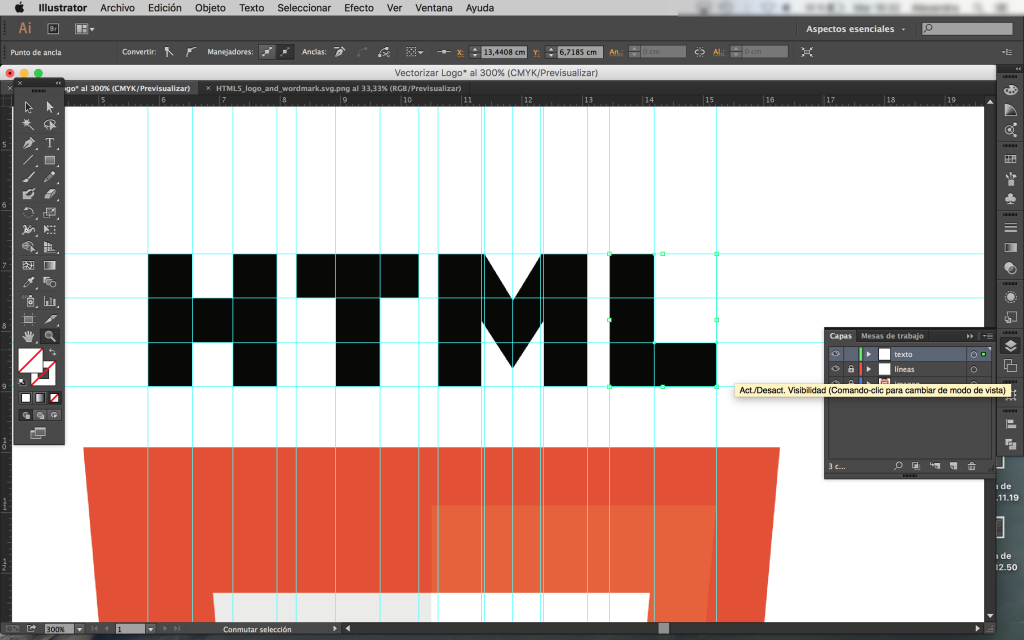
Cuando hayas terminado de dibujar todas las letras, retira el zoom para ver de nuevo toda la imagen en pantalla. En Capas, haz clic en el ojo para ocultar la capa que contiene nuestras líneas imaginarias hechas con la regla.
Selecciona la herramienta de selección, colócate en una esquina de nuestro texto (sin tocar las letras), haz clic y arrastra en diagonal para seleccionar todo el texto. Aparecerán las líneas del color que tengas en la capa que definirán las letras.
APLICANDO COLOR
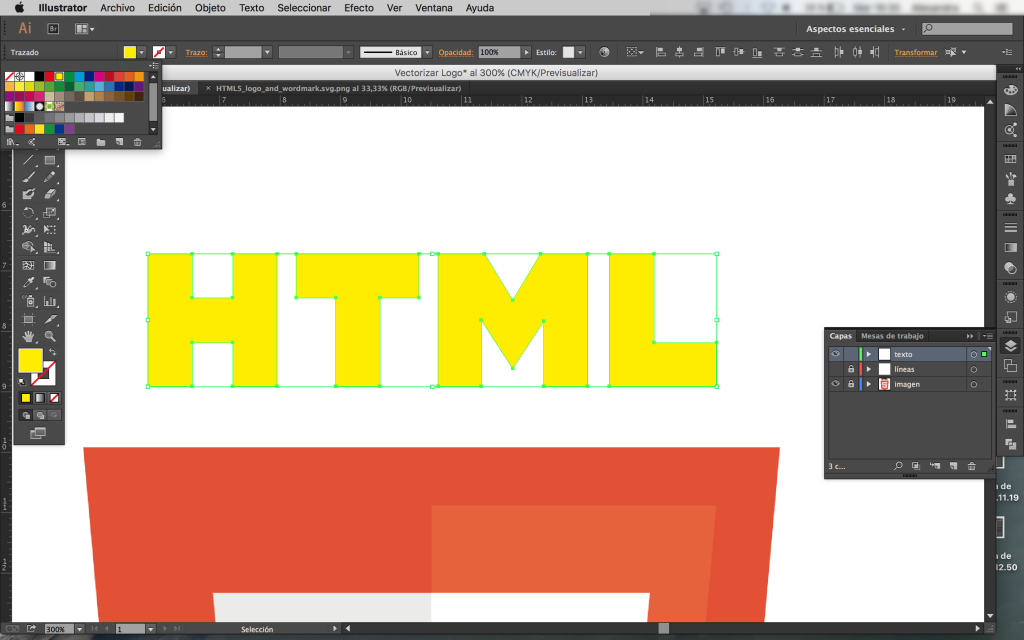
Con todas las letras seleccionadas, nos dirigimos al cuadro de color de relleno y elegimos el que queramos. En este caso, para ver la diferencia, seleccionaremos un amarillo.
Bloqueamos esta capa colocándole un candado pequeño en Capas para que no se nos mueva nada y creamos una capa nueva en la que seguiremos trabajando.
¿Todavía tienes dudas?
Descárgate el tutorial en imágenes en este enlace: parte1_vectorizar_compressed
Bien, este es el final del primer capítulo de este tutorial. La semana que viene comenzaremos el segundo capítulo desde este punto y veremos los aspectos a tener en cuenta para concluir con la vectorización del logotipo.
Un saludo. Y hasta la semana que viene.