Windows Phone para Dummies – Capítulo 2

Esta semana seguiremos con la segunda parte del tutorial «Windows Phone para Dummies». Como todo buen aprendizaje, tendremos que empezar por lo más básico y, ¿qué es lo más básico en esto de la programación? Exacto, el «Hola Mundo», esas dos palabras con las que todos comenzamos a indagar en un lenguaje informático nuevo. Si te perdiste el primero, puedes visitarlo aquí: Windows Phone para Dummies – Capítulo 1.
1. Bien, para comenzar abrimos el Visual Studio 2013 que descargamos en el capítulo 1:
– Vamos a File (Archivo si tenemos nuestro Visual Studio en Español). Al hacer click nos saldrá un desplegable y volvemos a pinchar en «New» (nuevo) ,»Project» (proyecto).
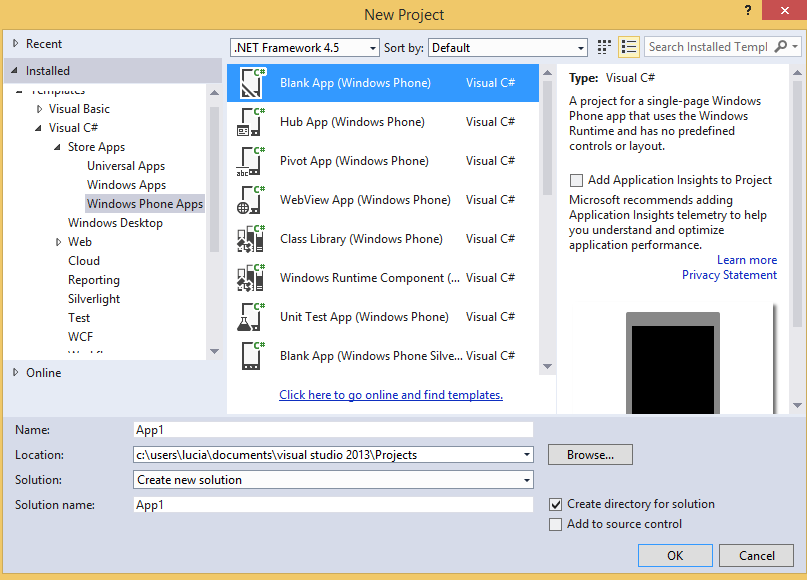
– Una vez dentro nos aparece la siguiente pantalla:
– Este paso es muy importante ya que aquí es donde tenemos que seleccionar el lenguaje de programación que queremos utilizar y el tipo de aplicación que queremos realizar, como hablamos en el capitulo anterior para el desarrollo de aplicaciones en Windows Phone 8.1 lo podemos hacer en diferentes lenguajes, nosotros recomendamos en el post anterior el C# con XAMPP, para ello en esta misma ventana tenemos que seleccionar la pestaña de Visual C# y la desplegamos, tal y como está en la imagen siguiente:
– Ya con el lenguaje seleccionado escogemos qué clase de aplicación queremos crear. Como se puede observar existen diversos módulos para dar rienda suelta a todo nuestro ingenio, pero en este tutorial tenemos que escoger Store Apps para comenzar con un sencillo «Hola Mundo».
– Dentro de Store Apps por último seleccionamos Windows Phone Apps.
– Una vez realizados todos estos pasos debemos seleccionar de que manera queremos realizar la aplicación, normalmente, salvo que se quiera realizar la app con unas u otras librerías siempre utilizaremos Blank App (Windows Phone) C#. Para los que estéis acostumbrados a programar en android es lo mismo que Blank Activity.
– Bien una vez seleccionado ponemos nombre a nuestro proyecto. En este caso, ya que es nuestra primera app, le pondremos «MiPrimeraApp» por ejemplo:
Una cosa muy importante es que el Visual Studio por defecto guarda los proyectos en la carpeta «Documentos» donde ya nos crea una carpeta «Visual Studio 2013». Aquí estarán todos nuestros proyectos como bien indica la ruta de guardado de la captura anterior.
Bien ahora le damos a «ok» y comencemos con lo divertido de verdad. A programar…
Cuando nos genera el proyecto nos aparece lo siguiente :
– Vamos a hacer una explicación breve de lo qué es cada cosa:
— Lo primero que nos aparece aquí es App.xaml.cs que es el archivo de programación, igual que lo que en android equivale al MainActivity, es decir, la clase principal.
— La clase principal es donde se desarrolla todo el código de programación de la app, aquí es donde tendremos que escribir nuestro codigo c#.
— Para hacer la parte gráfica de nuestra aplicación debemos ir a MainPage.xaml que es donde mediante código xaml o gráficamente le vamos a dar la parte visual de nuestra app,la parte que aparece en negro es la parte gráfica donde se verán los botones y demás elementos que crearemos en nuestra app.
Para nuestro tutorial vamos a empezar con una sencilla app que consta de un botón y nos da la bienvenida con un mensaje.
Bien, para añadir los elementos tenemos dos formas: programando codigo xaml o bien en modo gráfico.
Como estamos empezando recomiendo hacerlo modo gráfico para ir familiarizándonos con cada elemento y así ver la sintaxis en xaml mientras se crea.
Vamos a añadir un botón modo gráfico de la siguiente manera:
— Vamos a toolbox, en la izquierda de todo de la pantalla y pulsamos. Nos saldrá la siguiente pantalla con nuestras herramientas:
— En el peor de los casos el botón de Toolbox no lo tenemos disponible; en ese caso vamos a «VIEW» (ver) y seleccionamos Toolbox (caja de herramientas) o también podemos usar el atajo en el teclado Ctrl + Alt + X.
– Una vez dentro del Toolbox buscamos Button (o Botón ) y lo arrastramos hasta la pantalla negra que tenemos como modo gráfico y también un TextBlock que es un cuadro de texto y nos quedaría así:
– Primero vamos a cambiar el nombre del botón haciendo click sobre él y vamos en la parte derecha Propiedades y en Content ponemos el nombre que queramos; en este caso le ponemos «Click me».
– Ahora vamos a hacerle el evento click para que cuando pulsemos encima de él, nos muestre un mensaje.
– Para ello hacemos doble clik sobre el botón y ya nos lleva a la ventana del principio con el evento click ya añadido.
– Antes de escribir el código del evento click debemos ir a la parte gráfica y nombrar el TextBlock para hacernos referencia a él, así nos mostrará el texto ahí.
– Ahora volvemos al click del botón y escribimos el siguiente código :
private void Button_Click(object sender, RouteEvenArgs e)
{
resultTextBlock.Text ="Button clickied";
}
– Bien ahora ya tenemos nuesta app lista, vamos a ejecutarla en el emulador. Pulsamos en la parte superior donde pone «Emulator 8.1»
y ya tenemos nuestra aplicación. Hacemos click en el botón y ya nos cambia el texto del TextBlock por el que nosotros hemos indicado.